今回の記事は、自分のブログでスマホアプリの紹介をしたい初心者のブロガーに向けたものです。
私自身、バナーリンクをきれいに貼るために少し調べたので、自分のためにも残しておきます。
なお、テーマは【Cocoon】を使用しております。
この記事で分かること
- WordPress(ワードプレス)でアプリを紹介する方法
- 直リンクでなくバナーとして表示させる方法
- アプリを紹介して報酬を得る方法
この記事での目標は、このようにアプリのバナーリンクを表示させることです。
(リンク先はTwitterアプリ)
それでは、2つの方法を解説していきます。
2020/4/19追記事項
アプリーチの方法が「新コード」を使ったものになっていましたので、「旧コード」を使う方法に修正しました。
アプリーチを使ってバナーを貼る方法
使い方は超簡単!「Twitter」を紹介する例として説明していきます。
ちなみに簡単さの面から、本サイトではこちらの方法でアプリを紹介することを推奨しております!
サイト「アプリーチ」にアクセス
まずはここにアクセス→アプリーチ
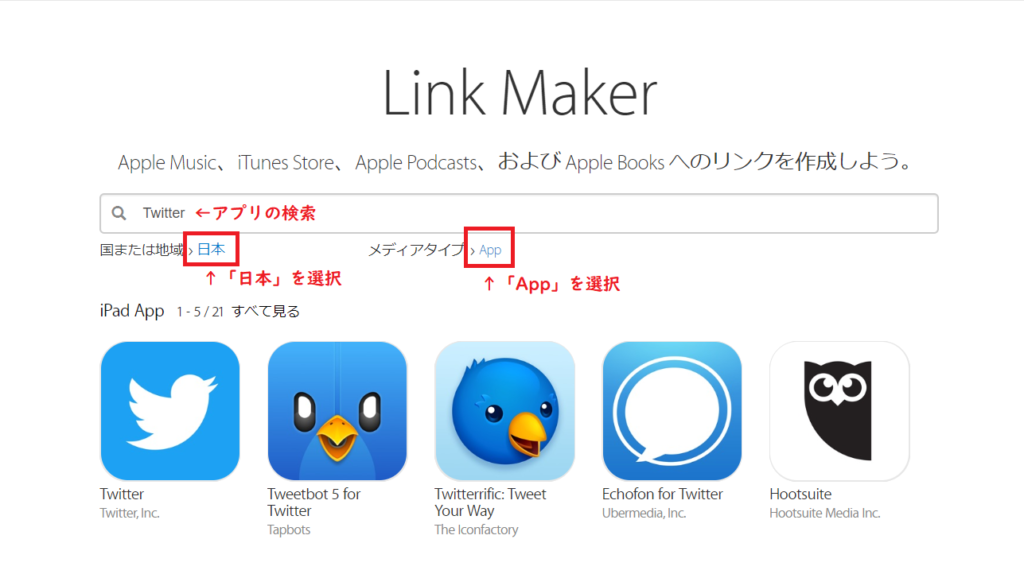
するとこのような画面が出てきますので、下の画像赤枠内より紹介したいアプリを検索していきます。
検索をして、ページの下に移動していきます。
ここではアイフォーンかアンドロイド、どちらのアプリを紹介するか選択できます。
基本的に、どちらも紹介したい方が多いと思うので、初期のこの選択で問題ないと思います。
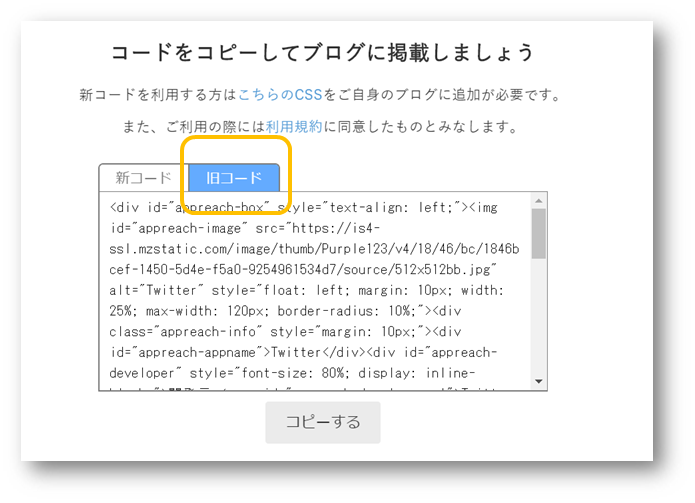
そして、さらにページの下に行くとこのようなコードがあるので旧コードを選択してコピーしましょう。
ここでは、簡単に貼るために旧コードを利用してください。新コードですとCSSというファイルを編集しないといけないため、その説明はまた追記させていただきます!
ワードプレスに貼り付ける
そうしたら、あとは貼り付けるだけになります。
「カスタムHTML」というライティングモードがあるのでそちらで編集していきます。
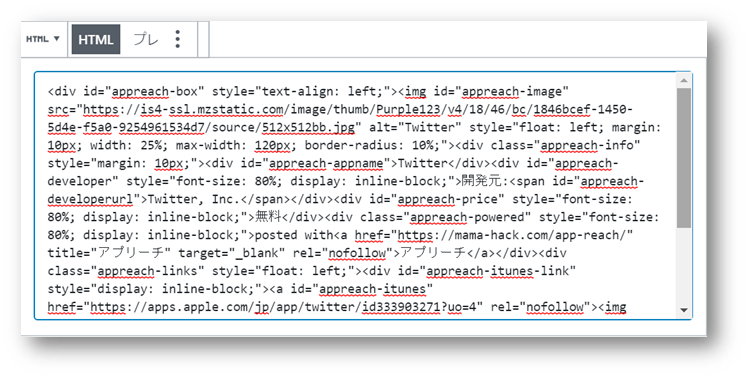
先ほどコピーしたコードを貼り付けましょう!

こんな感じでコピペするだけでOK!
コピペしたコードは実際に下のようになります。

これだけで完成です!お疲れさまでした!
WordPressに直接コードを書き込む方法
こちらは、iPhoneアプリとAndroidアプリをバラバラに貼りたいという方におすすめする方法になります。
iPhoneアプリのバナーリンクの貼り方
iTunes Link Maker にアクセス
ここをにアクセス→iTunes Link Maker
リンクバナーを貼りたいアプリのコードをコピー
上の画像のように選択していき、リンクバナーを作りたいアプリを検索します。
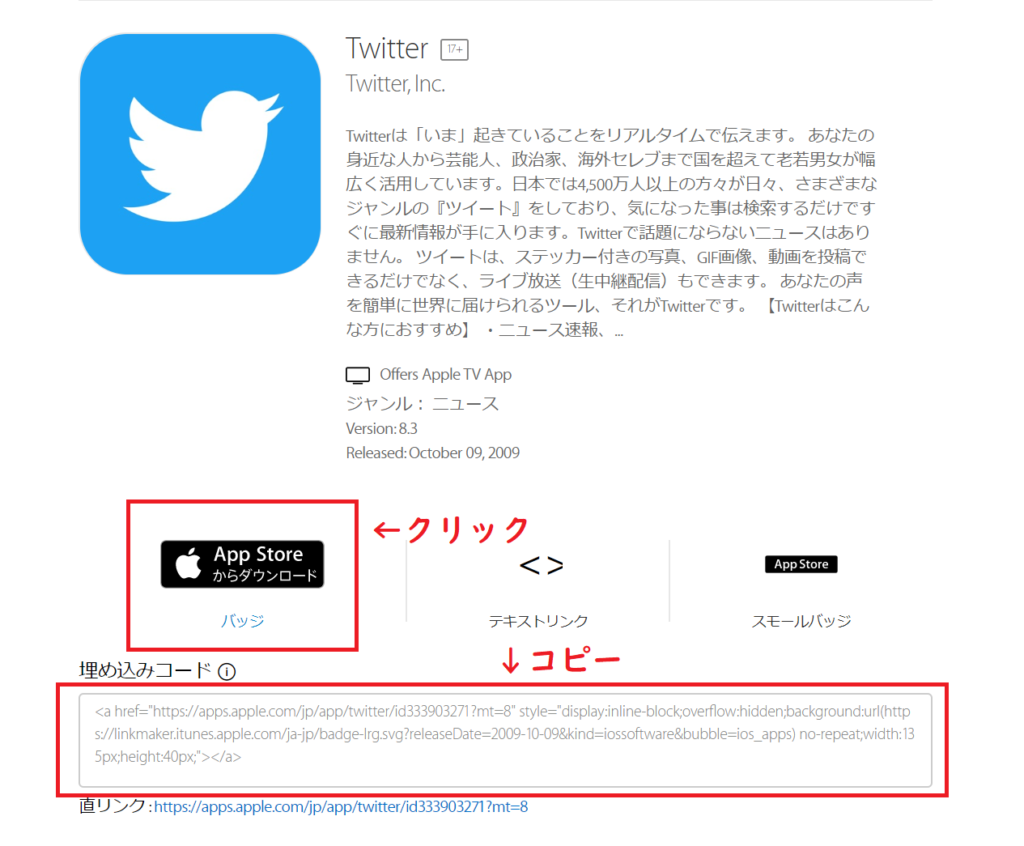
アプリをクリックし、コードをコピーします。
WordPress にコードを貼る
コピーまでできたら、コードを貼っていきます。
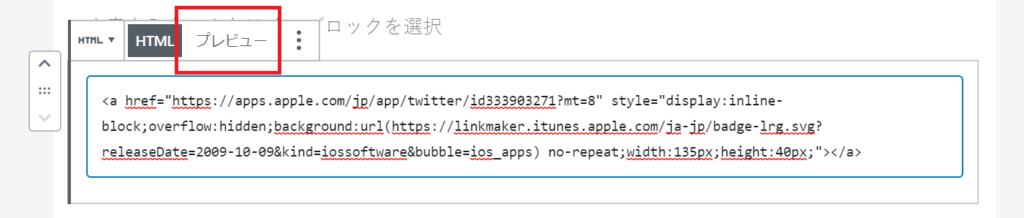
「カスタムHTML」を選択 して、そこに先ほどのコードを貼り付けましょう。

次に赤枠の「プレビュー」を選択
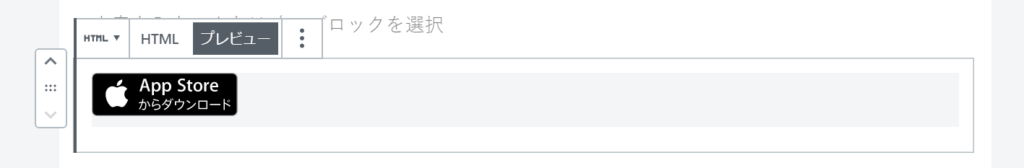
すると、このように映ります。

そして、実際のバナーがこちら。
これでおしまいです!
Androidアプリのバナーリンクの貼り方
Google PlayのBadge Generator にアクセス
ここにアクセス!→Badge Generator
Google Play Store で紹介したいアプリのURLを調べておく
ここからアプリのURLを検索→Google Play Store
コードをコピーする
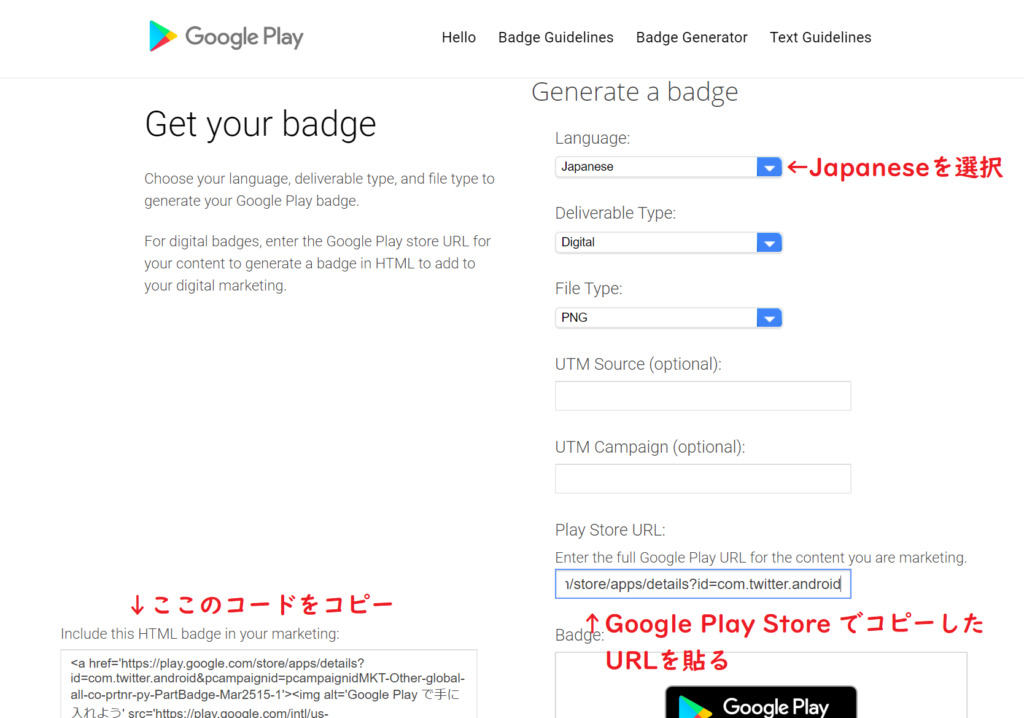
Google PlayのBadge Generator にアクセスしたら、
ページの下の方へ行き、下の画像のように
「Japanese」を選択してアプリのURLをコピーし、最後にコードをコピーします。
WordPress(ワードプレス) にコードを貼る
先ほどコピーしたコードをワードプレスに貼り付けていきます。
もちろんこんなバカげたデカさではよろしくないので、小さくします。
今回は隣に「App Store」のボタンと並べることを想定して、大きさを設定します。

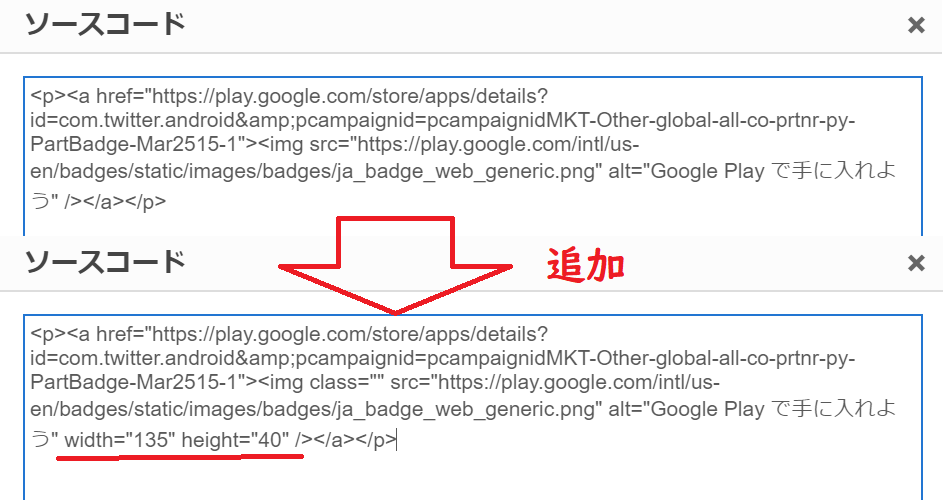
この"135"と"40"を変えると自由に大きさが変えられるので自分好みに調整してもいいかもしれません。
このコードで表示すると下のようになります。
アプリ系ASP最大手の「smart-c」に登録しておこう!
スマホアプリを紹介したいなら、この「smart-c」に登録しておくことをおすすめします。
これは、成功報酬型を配信するサービスプロバイダのことで、この「smart-c」を介して紹介したアプリがダウンロードされたら報酬が入る仕組みです!
関連記事【初心者が雑記ブログで稼ぐ】もしもアフィリエイトのメリットとその登録方法
簡単にsmart-cの特徴を説明しておきます!
smart-cの特徴
- アプリ系ASPで最大手
- 無料アプリを多く取り扱っているので稼ぎやすい
- 案件の数が1000件ほどあり選びやすい
- ゲームアプリに強いため紹介しやすい

登録はもちろん無料です!また、サイトを登録してからあなたのサイトの審査があり、少し時間がかかります。
迷ったら登録しておきましょう!
登録はこちらから!
まとめ
この記事は私自身の備忘録としての意味もありますので、振り返って分かりやすいように要点だけを簡単にまとめておきます。
要点まとめ
- コピーしたコードは「カスタムHTML」に貼る
- Google Play Storeのアプリは大きさのコード「width=”135″ height=”40″」を挿入して大きさを整える
以上になります。お疲れさまでした。